توضیحات پخش زنده آپارات
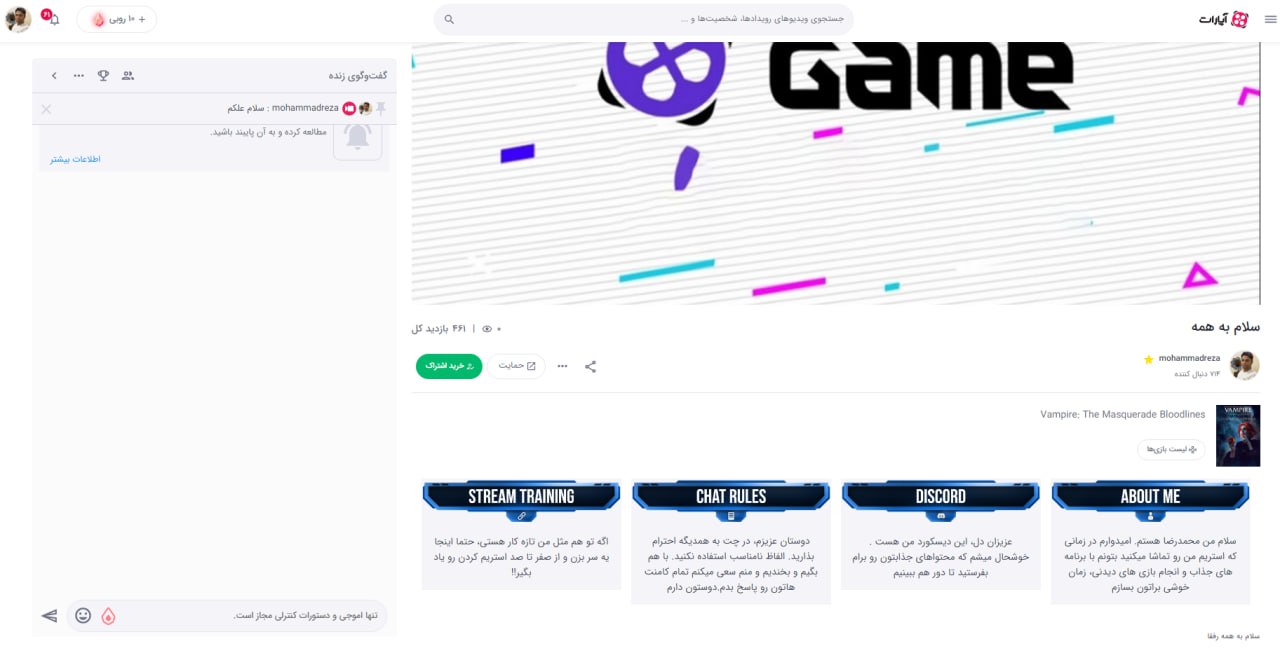
حتماً توجه شما هم به توضیحات پایین پخش زنده که استریمرهای آپارات از آن استفاده میکنند، جلب شده است. این توضیحات علاوهبر جنبهی تزئینی، یک روش مناسب برای اطلاعرسانی در مورد راههای ارتباطی با صاحب کانال است. اگر دقت کرده باشید، خواهید دید که بسیاری از استریمرها در بخش توضیحات خود از مجموعهای از عکسها و گیفها استفاده میکنند که با کلیک روی آنها، به صفحهای جدید منتقل خواهید شد.
برای این کار یک روش وجود داره:
استفاده از بخش طراحی توضیحات پخش زنده
در این صفحه میتوانید بخش پایین پخش زنده خود را طراحی کنید. برای مثال میتوانید یک معرفی کوتاه از خودتان، ساعات پخش زنده، شبکههای اجتماعی و ... را در این بخش ذکر کنید. نمونهای از این طراحی را میتوانید در پایین مشاهده کنید.
نکته: برای طراحی توضیحات پخش زنده میتوانید از داشبورد پخش زنده خود یا اینجا اقدام نمایید.

اطلاعات بیشتر
برای ارتباط با تیم پشتیبانی آپارات و ارسال تیکت،اینجا کلیک کنید.
برای اطلاع از قوانین پخش زنده آپارات،اینجا کلیک کنید.

